
簡単な自己紹介
はじめまして。プロダクト開発部アプリケーションエンジニアの有末と申します。
現在、「Reader Store(運営:株式会社ソニー・ミュージックエンタテインメント)」のシステム開発を主な業務として日々取り組んでいます。
今回はReader StoreでPWAの導入を検討した際の話をお伝えしていきます。
導入検討の背景
2020年、GoogleからGoogle Playのお支払いポリシーに関する通達が出ました。
デベロッパーからのフィードバックを受け、Google Play をより良くします
Google Play のお支払いに関するポリシーについて
お支払い - Play Console ヘルプ
ポイントとなる箇所をざっくり要約すると“アプリ内でお買い物をする際にはGoogle Playの提供している課金システムを利用してくださいね”ということです。
Reader Storeでは電子書籍ビューワーとして"Reader"アプリを配信しているのですが、Reader Store(Webブラウザでのサービス)(以下、ストア)への導線が設けられており、このまま配信することが難しくなりました。
しかし導線を削除すると、元々アプリからストアへ訪問していたお客様の利便性は損なわれます。
それでは良くないので、代わりとなるよう、今までアプリから訪問していたお客様にも引き続き訪問がしやすいようにする手段を検討しました。
そこで出てきたのが“PWA”です。
PWAとは
PWA(Progressive web apps)はブラウザーだけでネイティブアプリのような使い勝手をもたらすWebアプリです。
参考URL:プログレッシブウェブアプリ (PWA)
通常のWebアプリ同様の機能が利用できる他、以下の機能も利用できます。
- ホーム画面アイコン追加
- 全画面表示
- 起動時URL指定
- スプラッシュスクリーン
- オフラインページ表示
- Push通知
- アプリアイコンバッチ
- キャッシュ保持
- 端末機能(カメラ、GPSなど)
まずは喫緊の課題である"ストアへの導線がなくなってしまう"という点に対応すべく、"ホーム画面からストアに遷移できるよう導線を提供する"という点に絞って対応を進めることにしました。いろいろと機能を提供できるPWAですので、Push通知を送れるようにしたい、などやりたいことは膨らみますが、それらは追々対応を検討したいところです。
導入1
WebアプリをPWAとしてインストールできるようにするにはマニフェストファイルを用意してhtmlのheadに設定を記述します。
▼manifest.json
{ "lang": "ja-JP", "name": "Reader Store", "short_name": "Reader Store", "description": "電子書籍の総合書店なら「Reader Store」", "display": "standalone", "theme_color": "#161928", "background_color": "#161928", "orientation": "any", "start_url": "/?param=pwa", "icons": [ { "src": "apple-touch-icon-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "apple-touch-icon-512x512.png", "sizes": "512x512", "type": "image/png" } ] }
▼html
<head> <link rel="manifest" href="/manifest.json"> </head>
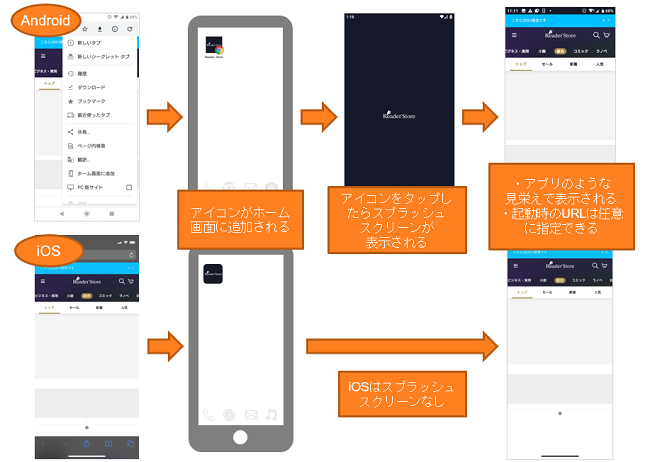
これらの設定を完了するとPWAとしての表示ができるようになりました。

マニフェストファイルの作成と設定の追記だけなので導入自体は簡単でした。
Pushなどの機能を導入しようとするとServiceWorker等の設定も必要になりますが今回は不要です。
課題
簡単に導入ができたところでいざテストを実施すると、PWAを導入したことで利用が出来なくなる既存の機能がいくつか発生してしまいました。
Androidと外部ドメインの動き
Reader Storeではログイン・購入時に外部サービスを利用している箇所があります。
外部サービスを利用する際にサービスによっては、対象の外部サービスのページ(=別ドメイン)へ遷移し、認証などを行ったのち、情報を持ってReader Storeに戻ります。戻り先では取得した情報を利用してサービスを継続します。
例えば、"Reader"アプリからログイン時にGoogleのアカウントを利用してログインを行うとします。
まず"Reader"アプリから認証依頼をGoogleに出して、Googleの認証画面へ遷移します。
Googleの認証画面では認証をしてOKであれば認証情報をReader Storeに返します。
認証OKとして返された情報をReader Storeは受け取り、"Reader"アプリのセッションでログイン成功としてサービスを継続します。
これが外部ドメインとの基本的な動きになります。
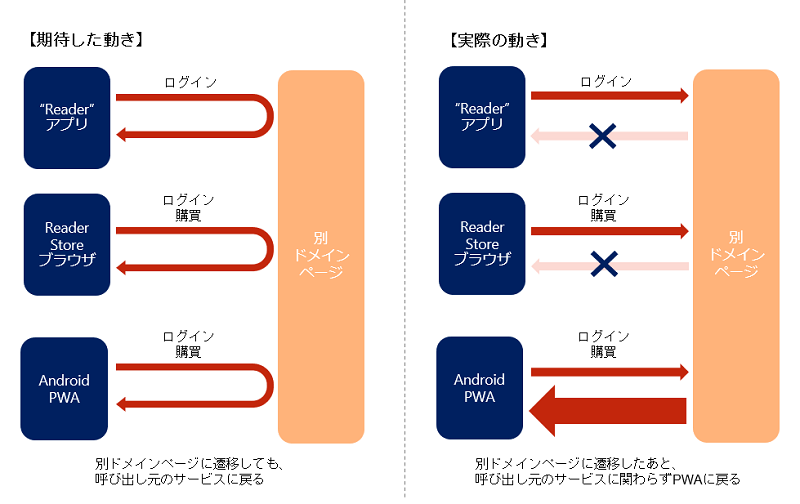
PWA導入後も別ドメインを経由する動きは、別ドメインに遷移したのち、元のサービスに戻る動きを想定していました。しかしPWA導入時は戻りのときに元サービスへ戻らず、全てPWAへ戻る動きになりました。
これにより別ドメインに遷移し、戻り情報を受け取らないといけない"Reader"アプリ/Webの一部機能(ログイン・購買)が機能しない状態になってしまいました。

iOSの外部Appへの遷移後、PWAが一切使えない
iOSで"LINEログイン"を利用するとき、端末にLINEアプリがインストールされているとLINEアプリが立ち上がって認証の処理を行います。
アプリで処理を行ったのち、Reader Storeのサービスに戻ってきてログインを完了するのが基本的な動きです。
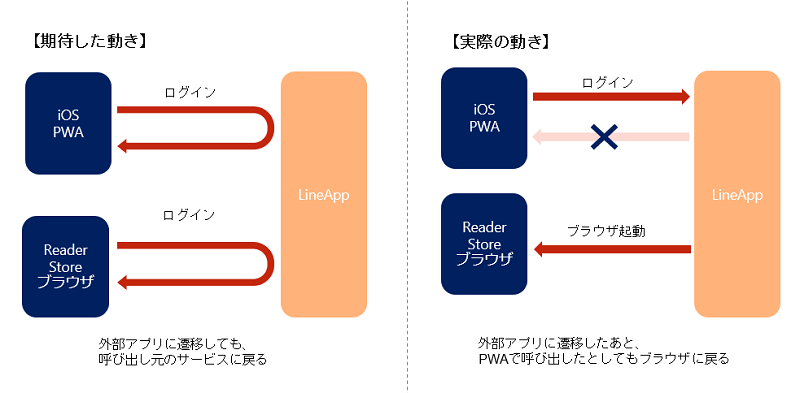
PWAを導入したのちの動きも同様の動きを想定していました。しかしPWAを導入し、LINEアカウントでログインをしようとするとLINEアプリが立ち上がったのち、ブラウザーでReader Storeが起動してしまいました。
これではLINEアカウントを利用しているお客様はPWAをインストールしたとしてもPWAでReader Storeが利用できない状態になってしまいます。

これらの問題を抱えた状態でお客様にPWAを提供できませんので、何か対応を考えなければなりません。
導入2
"ホーム画面からストアに遷移できるよう導線を提供する"という要件に立ち返り、それ以外のところを修正して課題を解消できないか検討します。
検討した結果、表示形式を変更することで解消ができそうです。
▼manifest.json
{ "lang": "ja-JP", "name": "Reader Store", "short_name": "Reader Store", "description": "電子書籍の総合書店なら「Reader Store」", "display": "browser", "theme_color": "#161928", "background_color": "#161928", "orientation": "any", "start_url": "/?param=pwa", "icons": [ { "src": "apple-touch-icon-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "apple-touch-icon-512x512.png", "sizes": "512x512", "type": "image/png" } ] }
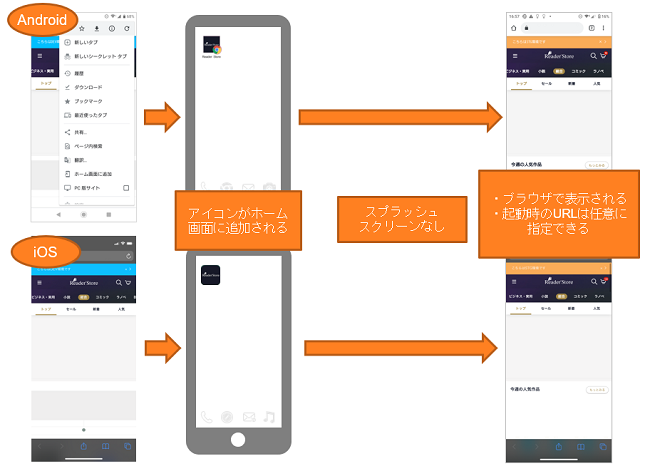
表示の指定箇所である"display"を"standalone"から"browser"に変更しました。
これにより以下の点が変更になります。
- アプリ的な全画面表示ではなくなり、直接ブラウザで開くようになる
- スプラッシュスクリーンも表示されない
- ホーム追加時のURL指定は影響なし。どこでホーム追加しても指定したURLで開かせられる
- Pushも追々つける場合影響はない(ServiceWorkerの領分なので)

これで"Androidと外部ドメインの動き", "iOSのLINEログインが一切使えない"という課題が解消されます。
PWAの要素は残っていますが、実体としてはWebClipがよりリッチになったという形でしょうか。
結果、無事にお客様に"ホーム画面からストアに遷移できるよう導線を提供する"ことができるようになりました。
さいごに
PWAの機能を導入すること自体の難易度は高くありませんでしたが、既存の機能との整合性が取れなくなるところは思わぬ落とし穴でした。
今後もお客様が利用のしやすいサイト作りに励んでいきます。